 Having a top rank in Google is the holy grail for anyone who has a website. Organic Google traffic is free advertising and how most bloggers (especially those just starting out) achieve visitors and traffic to their site. It all comes down to a simple numbers game. Essentially, more traffic = more money-making opportunities from your blog. The question is, how do you get ranked higher for my blog posts using Blogger?
Having a top rank in Google is the holy grail for anyone who has a website. Organic Google traffic is free advertising and how most bloggers (especially those just starting out) achieve visitors and traffic to their site. It all comes down to a simple numbers game. Essentially, more traffic = more money-making opportunities from your blog. The question is, how do you get ranked higher for my blog posts using Blogger?
Before I tell you how, let me give you a quick lesson is search engine optimization (aka SEO). There are two main components: “off-page” and “on-page” optimization. “Off-page” SEO refers to tactics such as link building. The more websites that point their links to your blog/website, the better. It’s a democratic way of showing Google that your site must be important if lots of people are pointing to it. Even more important with “off-page” inbound links is the actual link text (anchor text) that is used to point to your site.
Here’s my proof. If you search Google for the term “click here” you’ll see that Adobe Reader and Apple’s Quicktime software are in the top 3 results. Why? Because so many other sites are linking to these two sites with “click here” as the anchor text to download their software. That’s the power of “off-page” SEO which you as a blogger can’t do much about besides writing such great unique content that generates lots of links.
So with “on-page” SEO you have complete control over how well you’re optimized for Google. This includes keywords in your post titles, title tags, using header tags (h1, h2) and other tactics. Now the one we’re going to focus on in this article is the blog title tag.
Title tags are one of the most (if not the most) important “on-page” elements to ranking high in Google. Search engines such as Google weigh the importance of each word in the title from left to right. So ideally you want your blog post title all the way to the left and your actual blog name to the right. Below is a perfect example of how this should look. You can also check out our Premium Revolution Template which is currently using this technique as well.

Blogger templates by default don’t come with search engine optimized (SEO) title tags meaning you aren’t maximizing your blog to rank better in Google. If you take a look at your existing Blogger title you’ll see that blogger displays the blog name first then followed by your post title. They have it backwards so let’s get your blog setup properly.
We’re going to have to make a quick edit to your Blogger template which might intimidate some of you but it’s very small and painless. All I ask you to do first is to backup your template just in case you make a boo boo. That makes it easy to revert back without much headache.
Step #1
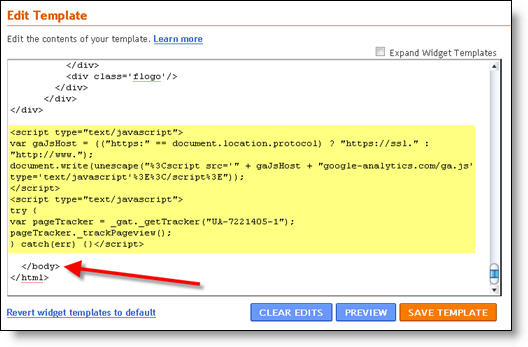
In your Blogger dashboard, go to “Layout” => “Edit HTML”.
Step #2
In the template code, do a search for this: <title>. It’s usually in the first 5-10 lines of code in your template near the top.
Step #3
Replace that bit of code with the following code:
<data:blog.title/>
<data:blog.pageName/> | <data:blog.title/>
Step #4
Save your template and go back to your blog. Click into any individual post and look at the page title.
All your blogger posts are now much better optimized to rank higher in Google. I’m not going to promise you a night and day difference but you’ve taken a step in the right direction. Now just go post unique high quality content so people searching Google will find your blog first!
Ready to super charge your blog? Check out our professional premium blogger templates or make money by joining our blog affiliate program!
If you like this post then please consider subscribing to our eBlog Templates RSS feed. You can also subscribe by email and have new templates and articles sent directly to your inbox.















 Having a top rank in Google is the holy grail for anyone who has a website. Organic Google traffic is free advertising and how most bloggers (especially those just starting out) achieve visitors and traffic to their site. It all comes down to a simple numbers game. Essentially, more traffic = more money-making opportunities from your blog. The question is, how do you get ranked higher for my blog posts using Blogger?
Having a top rank in Google is the holy grail for anyone who has a website. Organic Google traffic is free advertising and how most bloggers (especially those just starting out) achieve visitors and traffic to their site. It all comes down to a simple numbers game. Essentially, more traffic = more money-making opportunities from your blog. The question is, how do you get ranked higher for my blog posts using Blogger?