Last night (Feb 12th, 2008) the Blogger/Blogspot engineering team at Google released a patch with a few updates and bugs fixes which apparently did more harm than good. There are numerous reports in the Blogger Help Group of people having problems with their page element layout editor not working properly.
Update (2/15/08): Blogger has acknowledged the scrollbar problem as a known issue but has not given an eta on a fix. They did recommend template designers use the body#layout CSS selector to add CSS styles that adapt templates to the editor which is a good idea. I’ve listed some css code below you can use if you want to add and tweak it for your template. You can also read more about it here.
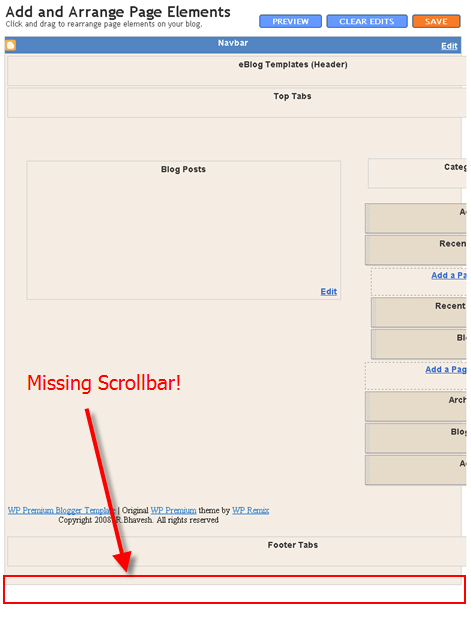
I noticed this myself when I was trying to test and add a new custom xml Blogger template. With some custom templates, the overall width of the actual template is larger than the max 750px template editor window so you would typically have to scroll to the right to be able to edit widgets or page elements. If you look at the screen shot below, you’ll see what I’m talking about.

So how are you supposed to edit your sidebar page elements if you can’t even get to the “edit” link on each one? Well, luckily I discovered a workaround which will allow you to get to each buried page element. The template window is actually an iframe which means it’s a window within a window. Knowing this, you are able to scroll within this window even though the scrollbar is not physically visible.
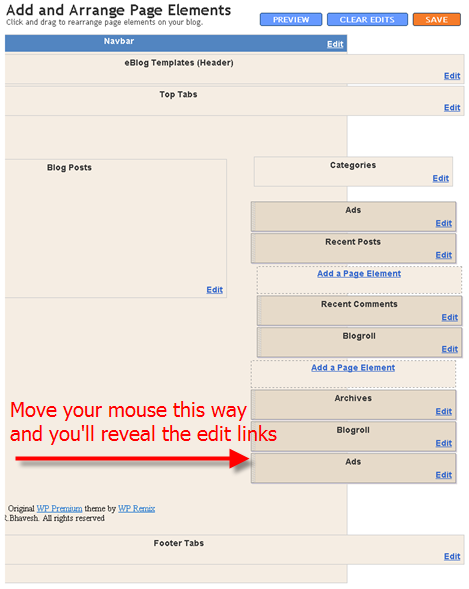
Just click anywhere within the template window and hold down your mouse button. Keeping your mouse button held down, move your mouse as far right as you can. If you do it correctly, you’ll notice it moves the template window to the right and you can now see your “edit” links.

According to their official Blogger Buzz blog, this is a list of the updates made in this release. They probably didn’t realize this release would cause more harm than good but since the Blogspot team is pretty good about listening to feedback, I bet it’s only a matter of time before they fix this bug. They should also make the Blogger page element layout window bigger than 750px. I’d recommend they make it fluid width so it expands depending on the template size being used. Do they not realize the huge demand and usage of custom blogger templates which by nature are wider and better?
Anyhow, here’s a list of the updates announced with this release:
- Clearer identity options on the comment form (can use OpenID)
- Transliteration is now available in Kannada, Malayalam, Tamil, and Telugu as well as Hindi
- Posts with more than 200 comments have them split across multiple pages
- Layouts blogs now have a “Layouts” tab instead of “Template”
They also addressed a few bugs which seem pretty minor to me except for the “Faster loading times in the post editor”. Nevertheless, any bug fixes are good.
- Better Persian translations and other BiDi layout fixes
- A fix to the long-standing incorrect label counts bug
- Safari 3 support for the Layouts template editor pages
- Faster loading times for the post editor
- Improved international support in the post editor’s date and time fields
- Compatibility fixes for Picasa’s BlogThis! button
If you’re really advantageous and want to correctly fix your template, you’ll need to edit and add and tweak the following new .css elements. These elements actually control the Blogger layout frame so it will shrink the widgets so they properly fit.
This set is for a three column template so if you only have two then just delete the left-sidebar-wrapper element. Your template div ids might be named differently so you’ll need to make sure the names are consistent otherwise it won’t work properly.
body#layout #outer-wrapper {
width: 750px;
margin-left: auto;
margin-right: auto;
}
body#layout #header-wrapper {
margin-left: 0px;
margin-right: 0px;
width: 740px;
}
body#layout #main-wrapper {
margin-left: 0px;
margin-right: 0px;
width: 400px;
padding: 0 0 0 0;
}
body#layout #sidebar-wrapper {
margin-left: 0px;
margin-right: 0px;
width: 160px;
padding: 0 0 0 0px;
}
body#layout #left-sidebar-wrapper {
margin-left: 0px;
margin-right: 0px;
width: 160px;
padding: 0 0 0 0;
}
body#layout #footer {
width:600px;
margin:0 auto;
padding-top:15px;
} Hopefully this will help you and fix your Blogger template so the layout editor shows all your widgets properly. I plan on adding this code to any new templates going forward so it’s not a problem for you!

0 comments:
Post a Comment